Modern Web Development Continued: When Images Aren't Images
2020-10-02 00:37:02 UTCIn my previous article - Modern Web Development, Imgur, and Images - I looked at how the image hosting service Imgur decides to arbitrarily require client side Javascript to run in a browser. If the page doesn't get its way, it decides to refuse to show the requested image and instead, inserts a vague message about Javascript requiring to be enabled.
In this article I will be looking at some other monster from the depths of modern web development.
Traditionally if you had asked about page load times, CPU load would have never crossed my mind. Page load times were the be and end all of websites, and are still to some degree (advertising seems to have taken first place). You don't have to go that far back in internet history to see the countless tips and tricks deployed to make a website load faster. While early 90's websites used very little in terms of high resolution graphics and slick UIs, that has changed course for the most part.
Now it's important to understand, and perhaps common sense, that if a web page doesn't load quickly you will see less users/customers. From my background, all kinds of numbers for how long a webpage could take were thrown around. It started with 3 seconds, at some point it became a half second, but usually it is some number trending that week.
So how does this idea of page loading relate to images, Javascript, and CPU load? Let me introduce to you "lazy loading".
Lazy loading isn't a new concept, especially those in the object orientated world. Instead of doing a pile of work at object creation (data crunching, calculations, etc.) you return a "I'm ready" signal or code, and then do all the heavy work once a request or method invocation is actually made. This can save a ton of time for everyone and make certain initially infeasible designs actually work - given that the design was actually through out.
In the internet sphere, this isn't to far of a concept. Why have the web server fetch the top 1000 news stories from a database, when a desktop or phone screen likely won't be able to show all 1000 items?
So where does Javascript come into consideration? To be honest, it really shouldn't be.
A user's browser is perhaps one of the most used and sophisticated pieces of software running on their machine - with the exception of the Operating System or Kernel. To turn around as a web developer and shun all the design that went into it would should seem down right silly if not stupid.
With pages that have a lot of multimedia, modern web developers have opted to use the lazy loading design. They do this by using a Javascript library that replaces the src attribute of an img element only when the user can "see" the content. In some worse cases, the img tag doesn't even have a src attribute to fall back to if Javascript isn't run by the user's browser.
First Example
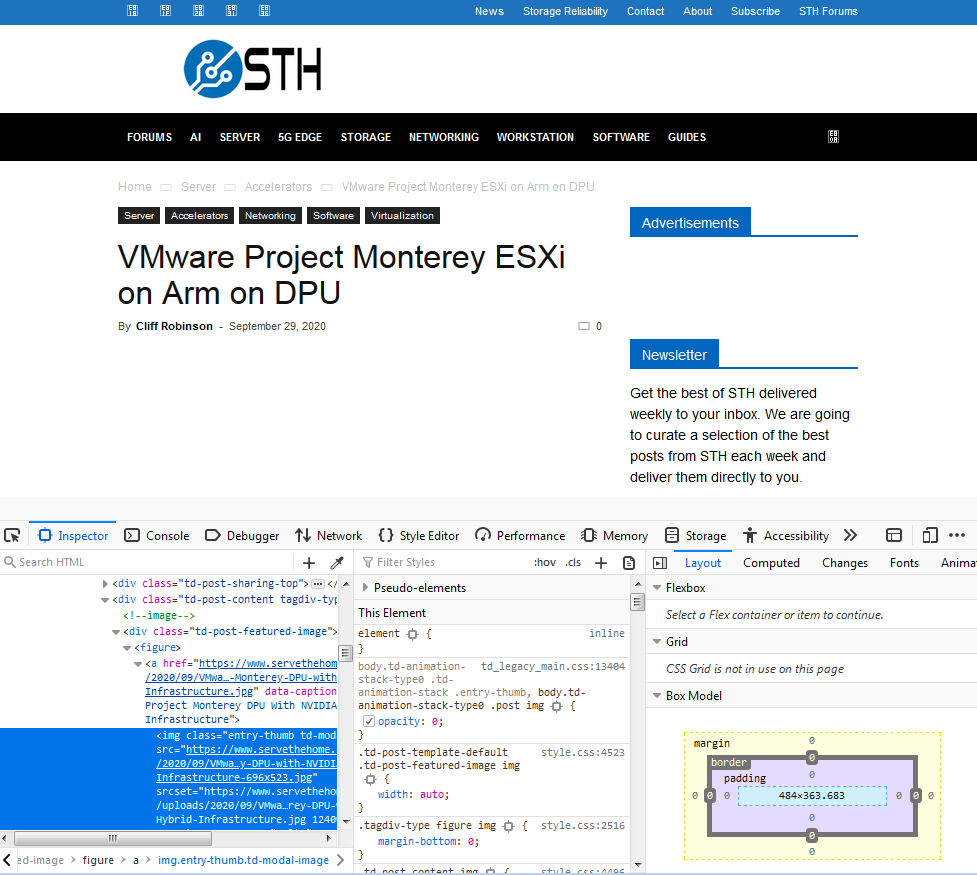
The first example isn't the worse case:
You can see that their article is missing the fairly modern "head image" under the article's title. Where did that go you wonder?
Here some developer opted to just use CSS rules to hide the image until the Javascript gave the OK to show the image. It's unclear to me why that would even be necessary, perhaps they were trying to land a Javascript job at Google or something? The page is visually complete besides this odd choice of client side code for images. The icons could have also loaded without Javascript, but don't seem to offer anything useful to the end user.
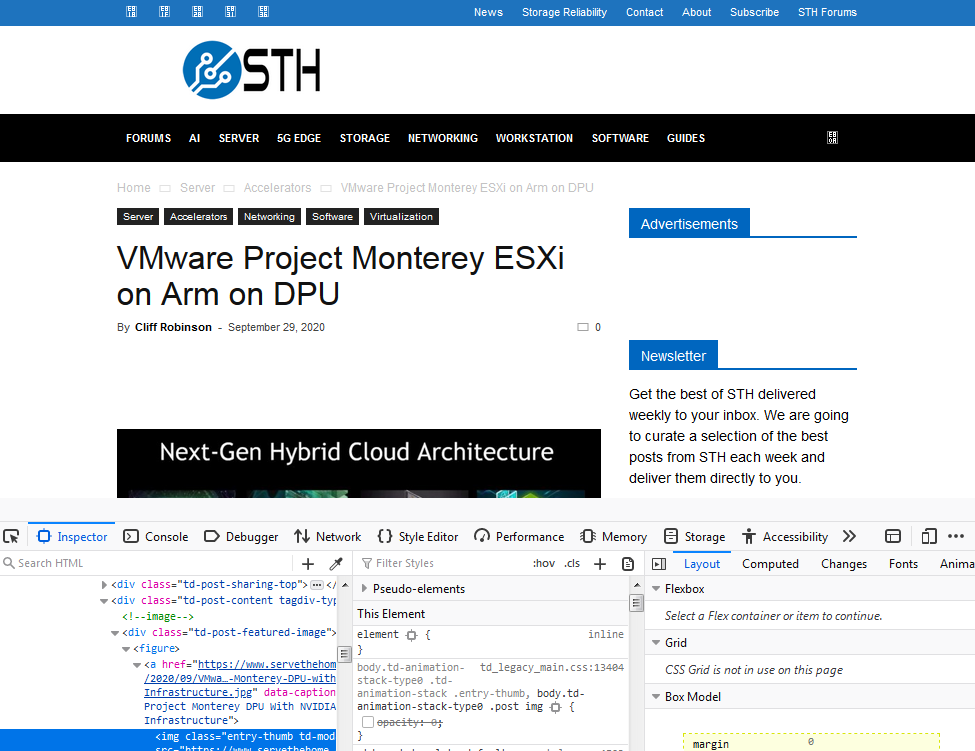
Now luckily, because they only used a CSS rule to hide the image, it is also fairly easy fix for a browser extension or fellow web developer to enact:
Second Example
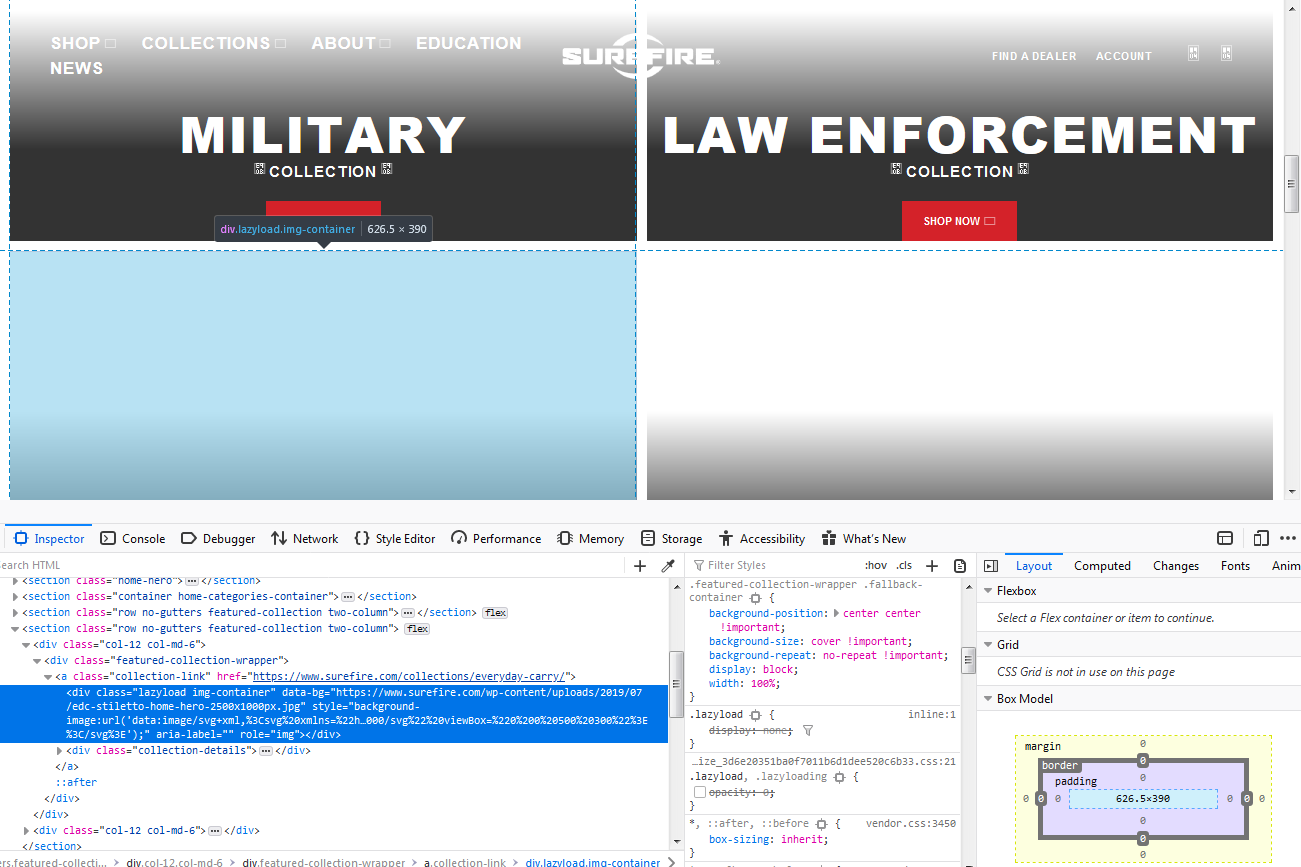
However some developers have really gone overboard, and don't specify an image specify a usable image html element:
In this case, Surefire's website takes it to a whole other level. They don't even use a img element for their images.
Had someone done this several years ago I would have laughed them out of the room. Now I kind of sadly expect this behavior.
It is also quite clear whoever implemented this didn't really think things through:
- Why wasn't the page tested without Javascript support? It is always expected to be there, and running how it should be?
- In the trendy days of Continuous Integration and build pipelines, it should probably be a checkbox enabled by default.
- The
divtag is using the cssclassattribute already, but then adds inline style to show something?- I have no idea why the style wasn't placed into a class as well, this is a professional business site with paid developers behind it.
- Why would you go through all the trouble to make an element on a webpage with the attribute
roleset toimg?- This certainly deserves to be on a wall of fame for modern web development because of how stupid this looks (and how it probably works).
- If you are going to include an assistive technology like the
aria-labelattribute, at least set it to something...- This is the bad part of the modern web. The lack of understanding that by not following standards ultimately passes on to users who need assistive technologies.
The Solution
While I've outlined the problem above, there are fortunately solutions to this problem. I've addressed them myself with a browser extension which rewrites these silly things. There is a better way forward however, and that largely stems from teaching developers to write websites properly, and not relying on some else's Javascript library to do things.
As a developer, you wish to decrease page load times. That's a fair thing to do since businesses need customers, and customers want fast load times.
Instead of instructing the web browser how to render, provide the resources to the web browser to make the decision. You receive the user's browser agent and their IP address. With these two pieces of information you can make an informed decision and determine if:
- The user is browsing from a mobile phone, requiring lower resolution and dpi images to save bandwidth.
- Users aren't going to notice the difference between 500 dpi and 300 dpi until they go and print an article. Even then 300dpi is reasonable for print...
- If the user's browser is going to understand the page you send. If it isn't, don't send the page you normally would, modify it and cache it, or redirect them...
- SVGs are just text, they compress well, and allow the browser to render how it sees fit. Users should have a browser that accepts them by now.
- Use the right image format. While I'm no fan of google's WebP format, there's always a Progressive JPEG you can use...
- Understand how your users actually use your website. Your thumbnails should already be generated server side.
- Thumbnails are to give users an idea of content, they aren't going to stare at them for long periods of time. High compression and low dpi passes the "glance" test.
- This is a follow up to number 4, try to ensure new users land on a page that loads quickly. Whatever the number you use:
- Test page loading in a browser with throttling, and see how a page renders on 3G or 4G cellular networks. Text, layout, and colours should load quickly.
- You will find that by "cheating" with using other sites to load content, it can actually take longer. That's the extra DNS lookup(s) taking time.
- There's a magic limit that browsers follow to limit simultaneous resources being loaded at a given point in time. It's generally 6 or whatever trendy number of the week.
- You may not actually need a CDN to get under the magic "5 seconds or less" Google states for 3G website connections. It just takes careful planning.
Comments
There are no comments to be loaded for this article.